

The pandemic has changed a lot of people’s ways of living. In China, the Zero-COVID policy has caused constant lockdowns in multiple cities and towns. Due to logistical and supply chain issues, food is hard to get. Many city dwellers relied heavily on food delivery services and company cafeterias before the lockdown, now they have to find new ways to feed themselves.
This project’s initial intent is to focus on and solve the dietary problems of this group of people and help them thrive through this hard time.
The social problems caused by the lockdown of Shanghai in April 2022 gave rise to the idea for the project. Although I was not in Shanghai during the lockdown, I noticed a frequently mentioned and widely complained-about issue: many people in the lockdown area are having difficulty feeding themselves.
The policy is constantly changing, and lockdowns have happened in multiple other areas in China as well. I wanted to develop a project that addresses the core challenges faced by people in lockdown situations, while also making sure that this project is sustainable enough that even post-pandemic users can still find it helpful and pleasant to use.
The lockdown causes tons of problems, such as unable to travel, loss of income, sense of isolation, etc. Some of these problems are handled by the government and local communities; others require assistance from professionals. As a UI/UX designer who designs websites and apps, I want to figure out problems that I can tackle to bring the most accessible benefits to users.
I did research on how lockdowns have damaged different aspects of people’s lives. I want to figure out what the real problems are that are causing these unmet needs, as well as the solutions.
In the end, I decided to focus on the food aspect, specifically the cooking area. While people have devised numerous methods for gathering and storing food in lockdown situations, lots of people are still having a hard time feeding themselves.
.png)
Because many busy city dwellers in China rely heavily on eating out or food delivery services on a daily basis, many of them do not acquire cooking knowledge or good cooking conditions. As the pandemic hits, cooking has become the most widely complained-about headache during lockdowns.


As I talked to people living in the lockdown area and got to know more about their cooking problems, I realized the true problem was composed of multiple challenges: limited food ingredients, cookware (or cooking conditions), and cooking skills.
These challenges paint a unique picture that depicts the dilemma people are facing in their kitchens during lockdowns. Faced with limited ingredients and cookware, they are asking: "How to cook certain ingredients with specific cookware?"

Whenever encountering problems, people always try to come up with creative solutions. I wanted to know how people under lockdown are currently solving the cooking problem, and compare these solutions to discover the potential for improvement.
Targeting foodies or well-prepared novice cooks, many Chinese cooking apps offer recipes that are somehow skillful or demanding in terms of cooking conditions. Although it is possible to find simpler recipes on these apps, they are certainly not designed to include people who just want to know how to make the basic ingredients in their hands edible.


There are many cooking tutorial videos coming out after lockdowns that teach people how to cook. As these videos may or may not take into account how hard things are for people in lockdown areas, the recipe and cooking process can't be copied by every learning cook, because of their limited cooking conditions and food storage.

Many people who quarantine at home alone also go online to chat with their families, neighbors, and friends for cooking advice and instructions. These personalized suggestions help them come up with more viable recipes to work on; however, the remote delivery of instruction from these friends can be confusing and not intuitive. It creates the conundrum of knowing what to cook but not how.
After gathering more information about the problem, I began to narrow my focus to individuals. Aiming for a more sustainable project, and understanding the broad topic, I keep my potential user pool large and inclusive. I talked to people who are having problems cooking, both in the lockdown area and outside the area.
While conducting this research and interviewing people, I discovered the most significant difference between how people normally cook and how they cook during lockdowns: normally, people decide on what they want to cook first and then gather ingredients based on the recipe requirement; however, during lockdowns, people with limited food options have to consider what they have in hand before deciding on what to cook.

After putting all the user information together, I started to create user personas. Besides the primary and most obvious group of users who are struggling with lockdown situations, I also noticed two other groups of users who are facing similar challenges.
The second group of users is not directly restricted by the COVID lockdown; however, their cooking options are limited due to financial constraints. This means they have a tight budget to spend on food and improving cooking conditions. When thinking about what to cook, this group of users has to follow the similar “reversed mindset” mentioned above.
The last group of users is inspiration seekers or casual cooks who want to know what they can cook with the ingredients they currently have in hand. They don’t have any special limitations, but maybe they just want to finish up the leftovers in their fridge or just feel too lazy to go to the grocery stores for another round of shopping.
Although the secondary and tertiary personas are in the minority, I still want to address them and give them fair consideration when designing the solution. They allow me to see the problem from different perspectives and help me to develop the project into a more sustainable one.



I used a technique called "experience mapping" to see how the user's experience went from beginning to end. I'm able to analyze the multiple touchpoints and discover pain points throughout the experience by mapping out the entire flow. It is important to see how the user’s emotion changes and set expectations for the preferred emotional flow that we are aiming for.

Gaining more insights from user goals and fears draw me to a clearer and more vivid picture of the exact problems that users are facing. It allows me to start thinking about what the app should bring to the users. What are they going to feel, experience, and do with the app? How does the app blend into the user’s life and make it a better one?

The best tool to design an ideal experience is to dream about and tell the ideal story. I imagined stories about my personas and the app ideally interacting with each other. These stories help me sort out how the personas think and behave, without getting too specific with functionalities or interfaces. I’m able to keep the concepts and ideas open while extracting some of the core requirements that are the backbones of the project.



Knowing the context and how users use our app, I’m able to extract information from users’ mental models and understand what they are thinking, wondering, or worrying about during the process. It opens up the doorway for me to break down the tasks and see which part of the interaction should be refined and supported, what functionalities are required, and what the opportunities are for creativity and innovation.
These insights then become lenses that reflect the requirements and expectations of the users. I synthesize them with design ideas and list out the leading goals for the app that I’m aiming for.


After having a clearer expectation of the app, I started to shift more focus to the design and visual aspects of it. Based on the requirements, I sketched out some of the most important screens in the app, such as the home screen, recipe search-up screen, result screen, and recipe screen. The process of sketching helps me figure out the details of functionality as well as a higher-level aesthetic style. The final sketch set up the design direction for the app.

Once I finalize the content and functionality, I started to structure the app. The site map is used to represent the architecture of the screens and major content in the app. It helps me have a clear view of the layout and sort out the structure of the user experience.

Here I structured Da Ming, our main user persona’s primary pathway for exploring our app.

For wireframe and prototype, I chose Figma as the tool. During the wireframe phase, i was mainly focusing on the placement on different content and functionality, and trying out the interactions between design elements and screens.
I tried to make sure that users find the interactions intuitive and easy to learn. Because the app is aimed to help people find a solution for cooking, the interaction should not have a steep learning curve upfront, but instead, allow the users to go directly to the point.

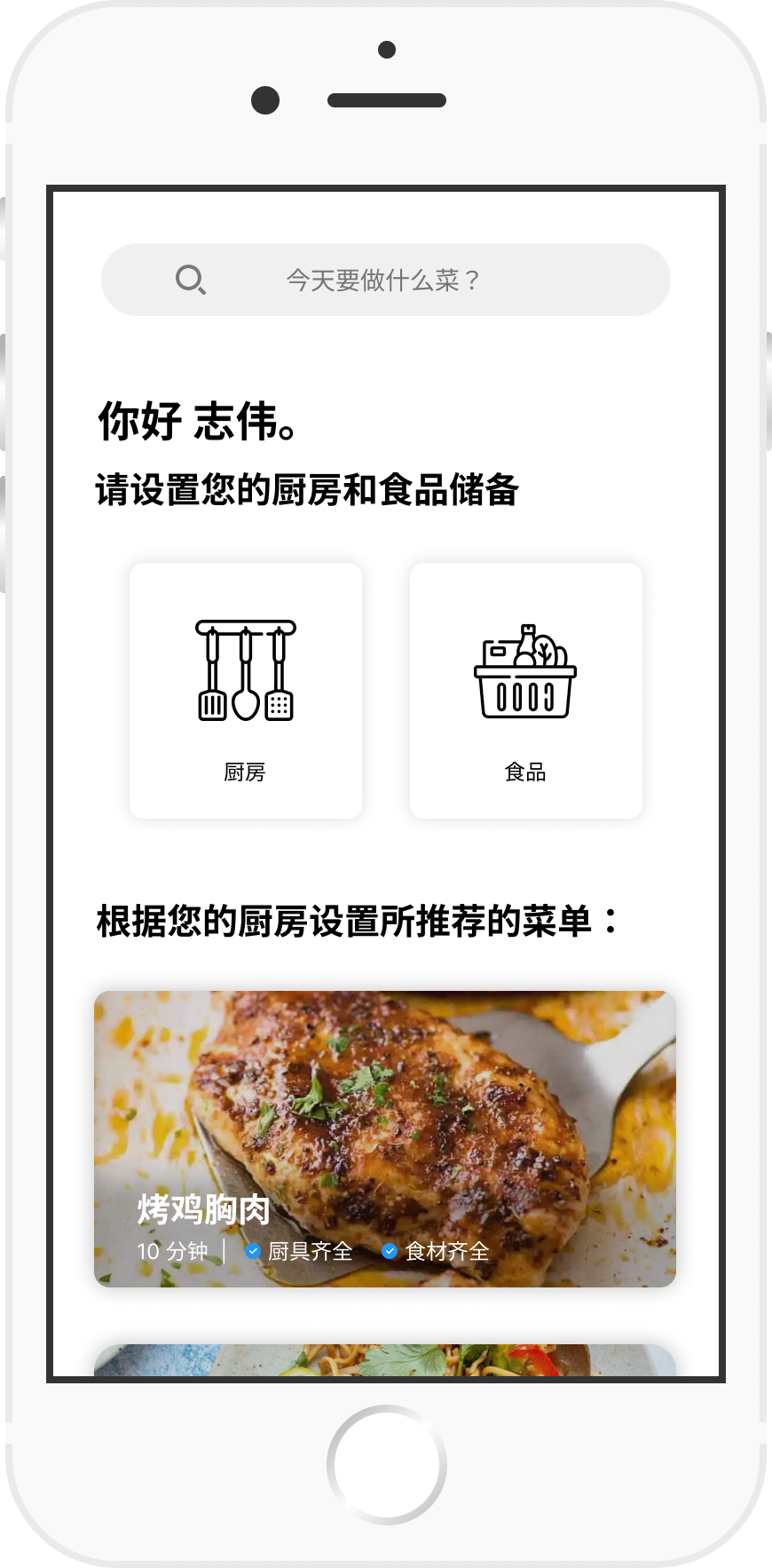
Below are the features and details displayed in the final prototype. I created both Chinese and English versions to make it easier for readers to understand.
The main screen has been designed for users to quickly access the most important things: search for recipes, customize the kitchen, and browse recommended recipes. The screen is designed to be clean and simple, reducing the stress from already stressful users.




Every user has different kitchen setups and food in the pantry. Gathering this information allows the app to bring the best solutions to the table, while freeing up users’ mental energy by reducing the hassles and trivials they need to go through during the searching phase so that they can focus on cooking.




The search feature is as easy as it could be! The app searches recipes based on cookware and ingredients, so users only need to provide what they would like to use in the kitchen and pantry, and they will immediately get the results. However, I also considered the situation when users need to manually select their cookware or ingredients outside their kitchen or pantry. The process is intended to be easy but still flexible.




The design of recipe templates and their elements follow standard protocols, in order to make users feel familiar and easy to follow. This can flatten the learning curve for users and make sure the information is provided in a clean and straightforward way.







