

Nongtangli is a recently opened Chinese restaurant located in Toronto. This restaurant focuses on making classical Shanghai food, including desserts, dim sum, and other Shanghai dishes. They are now looking for an online presence for the restaurant to attract new customers from all over the world.
After discussing with the stakeholders, we confirmed that the goal for this project is:a. A mobile-oriented website targeting new customers and potential business opportunities.b. A restaurant logo that represents the classical Shanghai style.

After conducting market research and discussing with stakeholders about their current customer groups and potential customer groups, I decided to interview 3 groups of users:
Customers who speaks Chinese and eat Chinese food on their daily basis.
Customers who may or may not speak Chinese and comfortable with Chinese food.
Customers who don't speak Chinese and are not familiar with Chinese food.
I interviewed 8 participants from 21 to 50 (4 for category 1, 3 for category 2, and 1 for category 3). All participants dine at restaurants at least 1x a week. I wanted to learn about how customers conducting restaurant research online. Especially how do they collect the information about a restaurant, what they care about, and how do they ultimately decide to go to a restaurant that they have never been to before. I wanted to know what motivate them go check out a restaurant website, and what are they expecting from it as well.
Based on the interview results, I discovered 3 distinctive customer types which appear to be typical from the three categories participants.
Tang, customer from Category 1 who speaks Chinese and eat Chinese food on their daily basis.

Tang is a Chinese housewife living in Toronto, her primary motivation to search for new restaurant is to find good and tasty food to feed her family sometimes. She usually uses Apps to search for new restaurants.
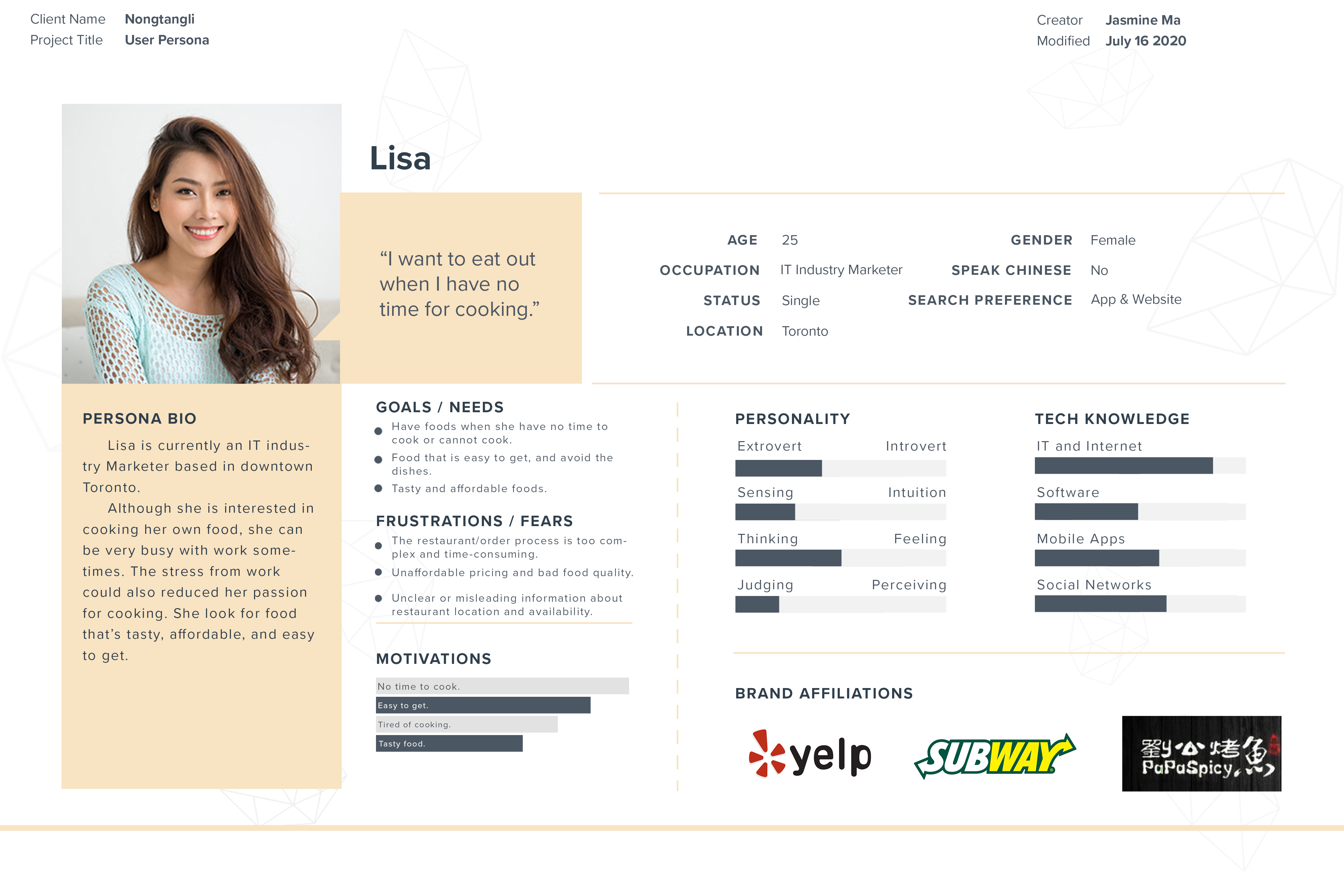
Lisa, a customer from Category 2, who may or may not speak Chinese and is comfortable eating Chinese food.

Lisa is currently working in Toronto as IT Industry Marketer, she does not speak Chinese but she is comfortable with Chinese food. Her primary motivation to search for new restaurant is to eat out when she doesn't have time to cook. She usually uses app to search for new restaurants, sometimes with search engines and websites.
Kevin, customer from Category 3 who doesn't speak Chinese and is unfamiliar with Chinese food.

Kevin is a college student in Toronto, and does not speak Chinese. He loves to try out new foods especially when he is travelling to new places. He uses both app and search engine to search for new restaurants.
The three personas each have very distincitve motivation for searching for new restaurants, and the way they search online is also different. When analysizing the results, I noticed a very different user flow and behaviour types between customers who uses Apps to search for restaurants and the customers who uses search engines to search for restaurants.
There is a great percentage of my participants who use at least one "food rating app" or app with "food rating" function like Yelp or Google Map when searching for new restaurants. Their motivation for using these apps are mostly because these apps offer real customer reviews and ratings, which could be very helpful when deciding on a new restaurant to go. They usually come to the website after they have filtered out several restaurants that they are interested in, and decided to learn more about it, or needed to make sure of the most updated menus or accurate restaurant information.
Contrary to the App users, the customers from search engines usually get attracted by some restaurant suggestion articles, ranking sites, etc. and they mostly land on the restaurant website with very minimum background information about this restaurant. They will need to learn everything from this site including menu, open hours, locations, etc. However, without the third-party apps as a middle platform in this process, customers can find it hard to make decisions only based on the information that's offered by the restaurant.
The information gap here appears. The customers using apps worries that they don't get the most updated information from the restaurant, and the customers from search engines feel hard to make effective decision only based on the restaurant website.

I realized that the Information gap here for both users, is also the reason for them to use a restaurant's website. By closing the information gap, they users from both app and search engines can find all the information they want about a restaurant in order to make the most effective decisions.
After analyzing the personas and different user flows, I created the roadmap to include all the functionalities and sections that can help creating satisfying user experiences for different personas.

When brainstorming the designs, I think the website should be easy-to-use, accurate, informative, and effective. No matter if the visitor came from an restaurant rating app or an article on search engine, they can all access comprehensive information about this restaurant, which help them make better decisions and also attract them to come to the restaurant.
When thinking about the user flows, I started from the three different customer types, Tang, Lisa, and Kevin. How do they search for the restaurant? Under what circumstances? What are the flows and behaviours, etc.
I created three storyboard for Tang, Lisa, and Kevin to explain how the each of them is going to use this site to my stakeholders. My stakeholders are relatively familiar with Tang and Lisa, and not that familiar with Kevin yet.

With the storyboard, we know that Tang would open up apps to search for new restaurants, check the reviews and go to the website to make sure the location and open hours. She will not focus too much on menu because she is very familiar with Chinese food especially Shanghai food.

Lisa will most likely start searching for new restaurant on apps during her break at work. She check out the reviews and ratings and then go to the website for the most updated menu and location. She also cares about delivery options in case if she is too busy to dine in.

Kevin might search in search engines with keywords like "best Chinese food in Toronto" and open up recommendating articles. He then go to the restaurant website through the link in the article and starting looking at the menu, about, location, open hours, and eventually check out the third party review section that's plugged into the website.
Then I started to create wireframes and prototype with previous user personas and flows in mind. I wanted to figure out if the users can sucessfully collect the information they needed and smoothly achieve their tasks without confusing or prevention on this site.
When skeching out the wireframes, I keep thinking about the different user flows and how they will land on the site and start to interact with each sections.
With Tang and Lisa, it's likely that they wanted to find their most needed information as soon as possible in order to quickly double check the information and make decisions. They would like to see the most informative sections right after they land on the main page. For Kevin, he probably would spend more time on the site since it is his very first time try out this kind of new food and restaurant.

After confirm with the stakeholders the basic arrangement of the sections and visual hierarchy, I then started to work on the prototype.
With the prototype, I considered the "Language adaptation" in this website. Since the restaurant is targeting on both Chinese-Speaking customers and English-Speaking customers, and there are customers who can barely speak English (my persona, Tang), a Chinese version is necessary for a satisfying user experience.
There were two options that I considered:
a. a language toggle button that allows users to switch between English and Chinese.
b. an English site with bilingual menu and restaurant info.
I went with the first option because the second option might cause confusions for customers like Tang. Their trip on this site could be challenging and unfamiliar at the same time. However, if it is a Chinese website, Tang will immediately know that this is the site for her and finish her user flow here smoothly.


I conducted the Usability Testing with a mobile version mid-fidelity prototype. My goal was to understand the current user flows and see if there are any confusions or difficulties while using the sites. During the testing, I gave the participants certain scenarios and asked them to complete several tasks. In order to get the most representative results and feedbacks, I asked the participants to test the prototype on their own mobile devices.
Here is the Affinity Map that I created after synthsized the results and feedbacks.

Based on the feedback from Usability Test, I made several changes to the prototype:
With the final result, I confirmed all the changes with stakeholders and finished the language adaptation with this version.
English Version:

Chinese Version:

The biggest challenge in this project is to understand the role of the website as part of a broader customer relationship and journey, what do the audience need from the site? This requires much effort on user researching, to understand their current hobbies and preferences when coming to find new restaurants online. If they use Apps, what are the advantages about apps; if they use websites, what are they expecting from websites. By figuring out these user pain points, I was able to look for design opportunities and find results for a satisfying user experiences.
Besides, working with multiple personas and thinking corresponding to each persona was a challenging and fun experience. Since the restaurant is currently targeting at Chinese customers, and the restaurant manager is considering expanding to English-Speaking customers enventually, I should "design for the future". I was considering the customers that might be the potential customers and trying to interview them and create a representative persona, which is Kevin.
Overall the journey was challenging but also fun.